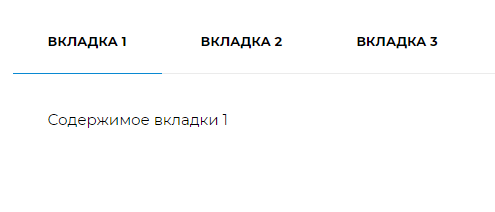
Классические табы
1. В теме предусмотрена готовая разметка для вывода классического варианта табов:

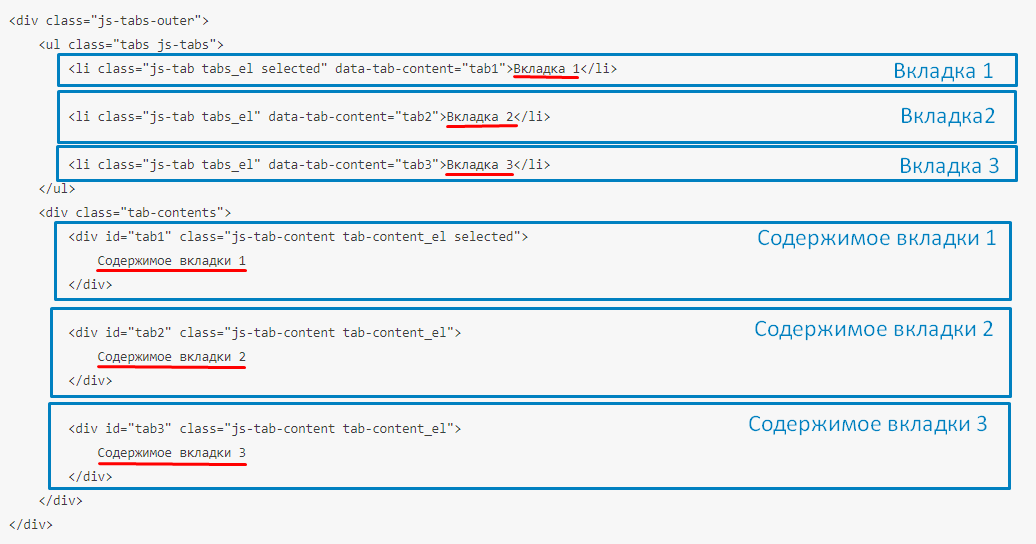
2. Для этого используйте следующую html-разметку:
<div class="js-tabs-outer">
<ul class="tabs js-tabs">
<li class="js-tab tabs_el selected" data-tab-content="tab1">Вкладка 1</li>
<li class="js-tab tabs_el" data-tab-content="tab2">Вкладка 2</li>
<li class="js-tab tabs_el" data-tab-content="tab3">Вкладка 3</li>
</ul>
<div class="tab-contents">
<div id="tab1" class="js-tab-content tab-content_el selected">
Содержимое вкладки 1
</div>
<div id="tab2" class="js-tab-content tab-content_el">
Содержимое вкладки 2
</div>
<div id="tab3" class="js-tab-content tab-content_el">
Содержимое вкладки 3
</div>
</div>
</div>