Карта блоков
1. Некоторые области на сайте, такие как контакты в шапке или в подвале можно выводить с помощью блоков из приложения Сайт -> Блоки. Это может понадобиться для редактирования html-разметки области, так как после обновления темы не нужно будет повторно вносить изменения.
2. Чтобы область вывести с помощью блока, необходимо в настройках темы дизайна, переключить соответствующую опцию с автоматического на подключаемый блок.
3. Сами блоки необходимо создавать самостоятельно. При создании блока, указывается идентификатор блока соответствующей области. Содержимое блока копируется из шаблона области.
4. Ниже перечислены все области сайта, которые можно выводить с помощью блоков, их идентификаторы, шаблоны и опции для переключения с автоматического на подключаемый блок.
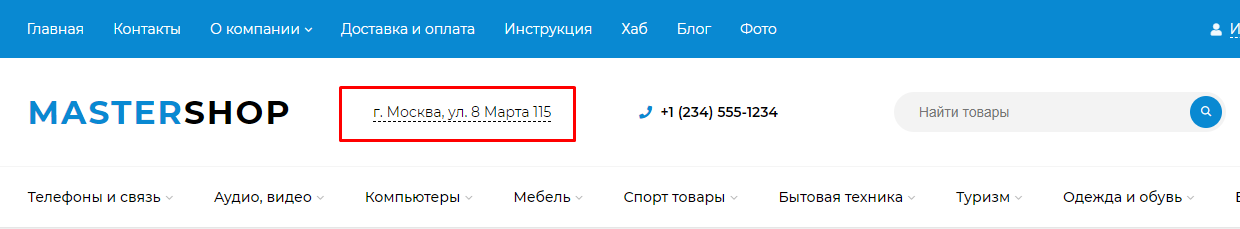
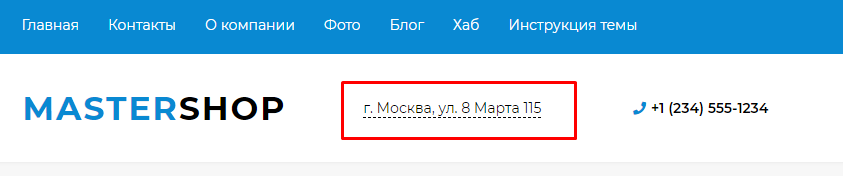
5. Например, необходимо отредактировать html-разметку адреса в шапке сайта.

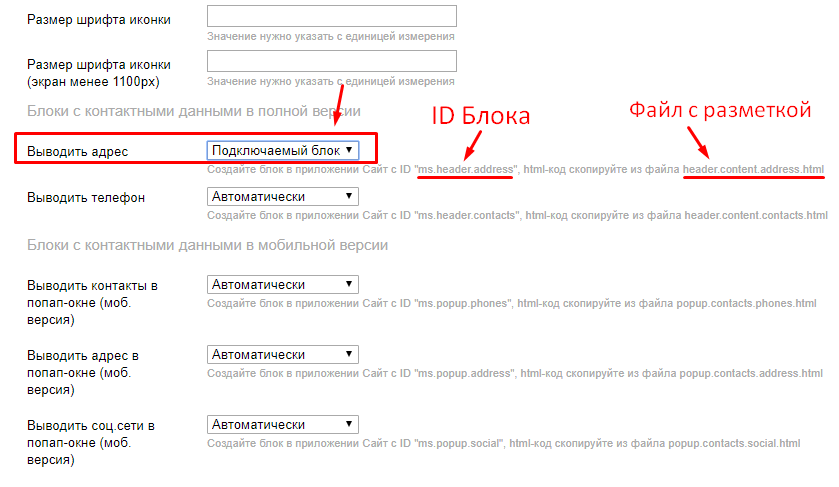
Для этого в настройках сайта, в разделе Шапка сайте, переключите опцию Выводить адрес на вариант "Подключаемый блок". В описании опции указывается, идентификатор, который нужно указать при создании блока и файл с html-разметкой блока:

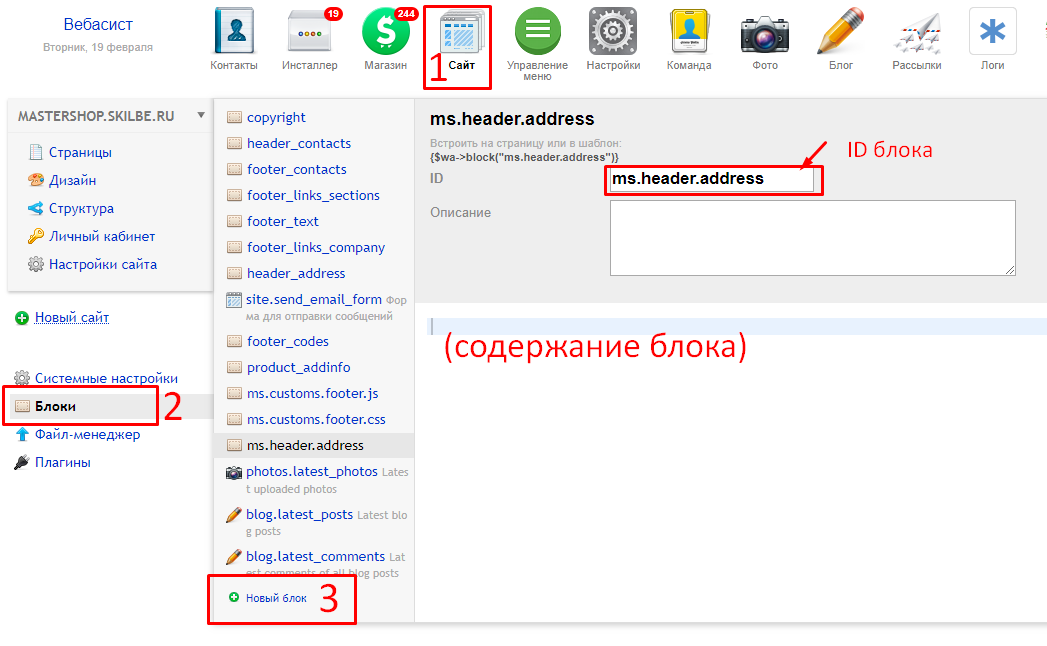
Далее, перейдите в приложение Сайт - Блоки - кнопка "Новый блок". В поле ID укажите: ms.header.address:

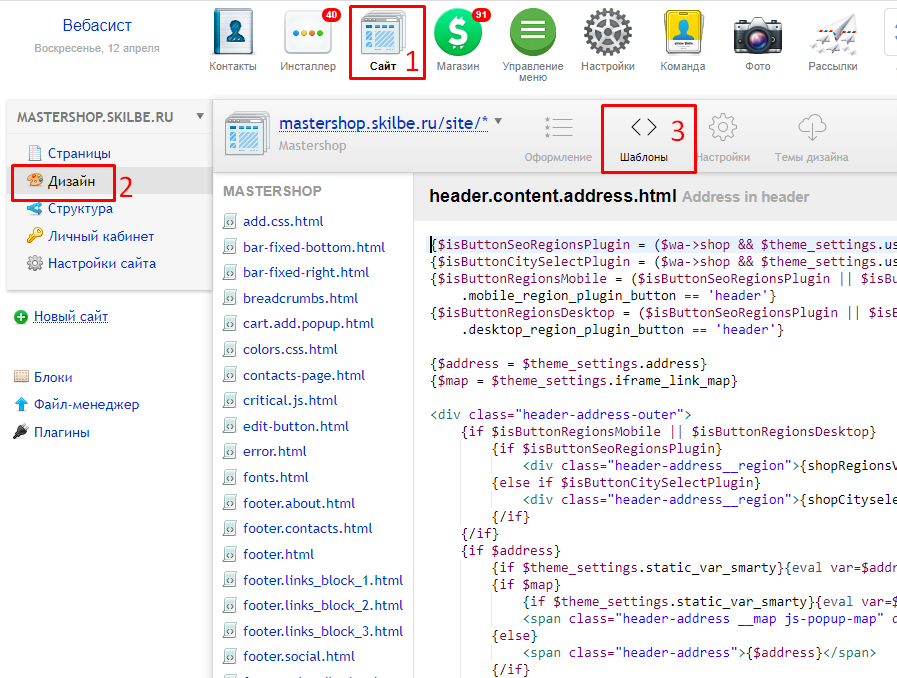
В содержимое блока скопируйте код из файла header.content.address.html:

6. Список блоков:
- ms.header.top.custom - Дополнительный блок в шапке, в верхней навигации справа;- ms.header.address - Адрес в шапке;
- ms.header.contacts - Телефон в шапке сайта;
- ms.popup.phones - Телефон в popup-окне (моб.версия);
- ms.popup.address - Адрес в popup-окне (моб.версия);
- ms.popup.social - Соц.сети в popup-окне (моб.версия);
- ms.footer.contacts - Контакты в подвале сайта;
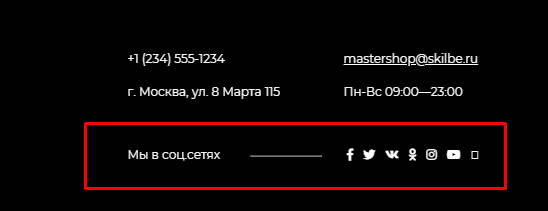
- ms.footer.social - Соц. сети в подвале;
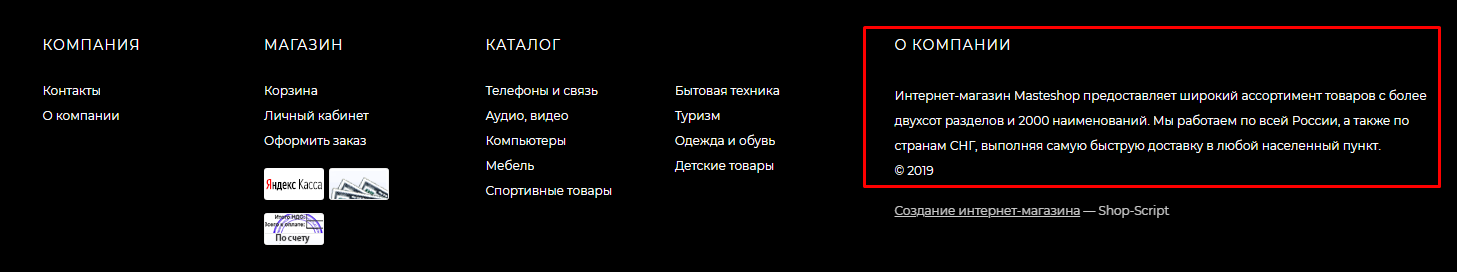
- ms.footer.footer_about - Раздел "О компании" в подвале сайта;
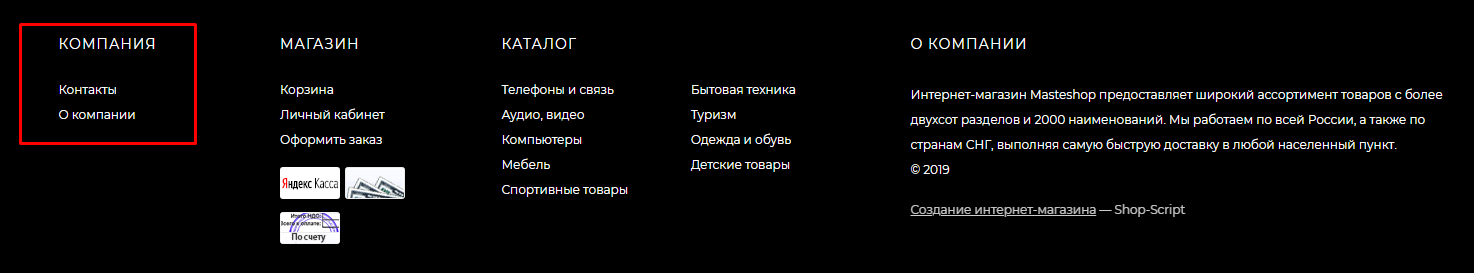
- ms.footer.links_1 - Блок#1 с ссылками в подвале;
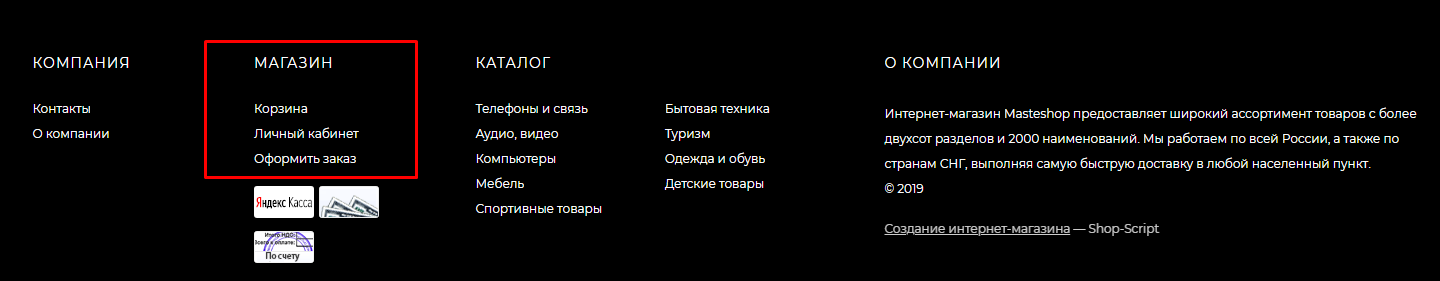
- ms.footer.links_2 - Блок#2 с ссылками в подвале;
- ms.footer.links_3 - Блок#3 с ссылками в подвале;
- ms.welcome.description - Приветсвенный текст на главной;
- ms.product.add1 - Дополнительная вкладка 1 в карточке товара (доп. информация в разделе);
- ms.product.add2 - Дополнительная вкладка 2 в карточке товара (доп. информация в разделе);
- ms.product.add3 - Дополнительная вкладка 3 в карточке товара (доп. информация в разделе);
- ms.sidebar.custom1 - Кастомный блок 1 в сайдбаре (доп. информация в разделе);
- ms.sidebar.custom2 - Кастомный блок 2 в сайдбаре (доп. информация в разделе);
- ms.customs.header.css - Вывод стилей в теге head (доп. информация в разделе);
- ms.customs.footer.css - Вывод стилей в нижней части страницы (доп. информация в разделе);
- ms.customs.header.js - Вывод скриптов в теге head (доп. информация в разделе);
- ms.customs.footer.js - Вывод скриптов в нижней части страницы (доп. информация в разделе).
Дополнительный блок в шапке, в верхней навигации справа
ID блока - ms.header.top.custom
Содержимое - произвольное

Адрес в шапке
Опция для переключения блока - "Выводить адрес" в разделе Шапка сайта
ID блока - ms.header.address
Содержимое - скопируйте html-код файла header.content.address.html

Телефон в шапке сайта
Опция для переключения блока - "Выводить телефон" в разделе Шапка сайта
ID блока - ms.header.contacts
Содержимое - скопируйте html-код файла header.content.contacts.html

Телефон в popup-окне (моб.версия)
Опция для переключения блока - "Выводить контакты в попап-окне (моб. версия)" в разделе Шапка сайта
ID блока - ms.popup.phones
Содержимое - скопируйте html-код файла popup.contacts.phones.html

Адрес в popup-окне (моб.версия)
Опция для переключения блока - "Выводить адрес в попап-окне (моб. версия)" в разделе Шапка сайта
ID блока - ms.popup.address
Содержимое - скопируйте html-код файла popup.contacts.address.html

Соц. сети в popup-окне (моб.версия)
Опция для переключения блока - "Выводить соц.сети в попап-окне (моб. версия)" в разделе Шапка сайта
ID блока - ms.popup.social
Содержимое - скопируйте html-код файла popup.contacts.social.html

Контакты в подвале сайта
Опция для переключения блока - "Выводить контакты" в разделе Подвал сайта
ID блока - ms.footer.contacts
Содержимое - скопируйте html-код файла footer.contacts.html

Соц. сети в подвале
Опция для переключения блока - "Выводить соц.сети" в разделе Подвал сайта
ID блока - ms.footer.social
Содержимое - скопируйте html-код файла footer.social.html

Раздел "О компании" в подвале сайта
Опция для переключения блока - "Выводить текст компании" в разделе Подвал сайта
ID блока - ms.footer.footer_about
Содержимое - скопируйте html-код файла footer.about.html

Блок#1 с ссылками в подвале
Опция для переключения блока - "Выводить блок#1 с ссылками" в разделе Подвал сайта
ID блока - ms.footer.links_1
Содержимое - скопируйте html-код файла footer.links_block_1.html

Блок#2 с ссылками в подвале
Опция для переключения блока - "Выводить блок#2 с ссылками" в разделе Подвал сайта
ID блока - ms.footer.links_2
Содержимое - скопируйте html-код файла footer.links_block_2.html

Блок#3 с ссылками в подвале
Опция для переключения блока - "Выводить блок#3 с ссылками" в разделе Подвал сайта
ID блока - ms.footer.links_3
Содержимое - скопируйте html-код файла footer.links_block_3.html

Приветственный текст на главной
Опция для переключения блока - "Выводить приветственный текст" в разделе Главная страница
ID блока -ms.welcome.description
Содержимое - скопируйте html-код файла welcome.description.html