Всплывающее popup-окно с контентом
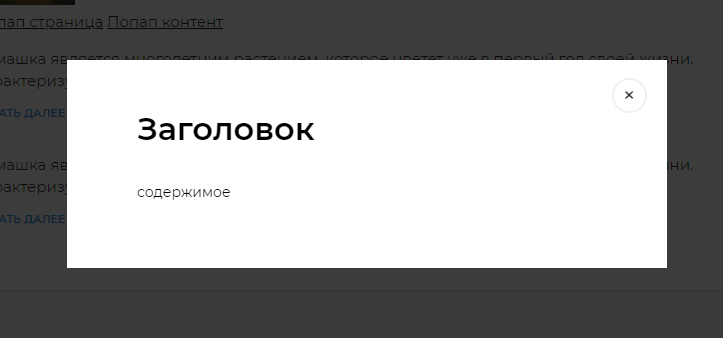
1. На страницах есть возможность вывести всплывающие по клику popup-окна c текстовым содержимом:

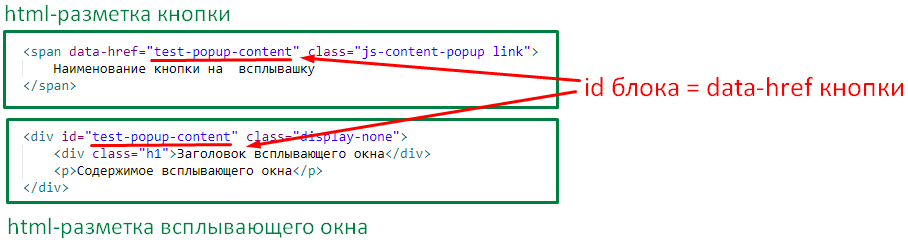
2. Для этого используйте html-разметку:
<span data-href="test-popup-content" class="js-content-popup link">Наименование кнопки на всплывашку</span>
<div id="test-popup-content" class="display-none">
<div class="h1">Заголовок всплывающего окна</div>
<p>Содержимое всплывающего окна</p>
</div>
3. В элементе кнопки вставьте атрибут data-href со значением идентификатора всплывающего блока:

4. Также можно вывести ссылку, при нажатии на которую, будет открываться содержимое страницы в popup-окне. Для этого добавьте к тегу ссылки класс class="js-page-popup"
<a href="/site/o-kompanii/vakanchi/" class="js-page-popup">Попап страница</a>