Бренды с картинками и описаниями (wa-apps.ru)
Ссылка на плагин в магазине webasyst. Плагин приобретается отдельно.
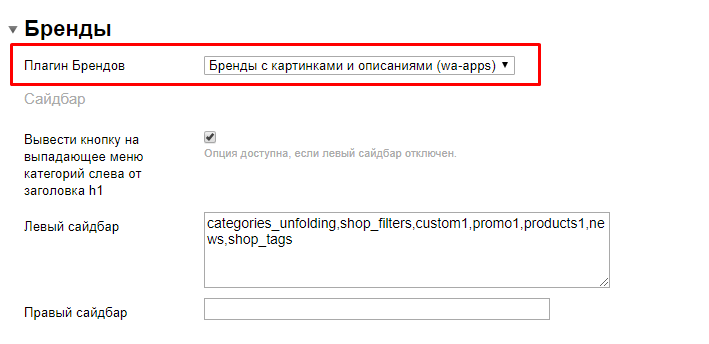
1. Для отображения списка брендов на главной и в менюшках, в настройках темы дизайна для опции "Плагин Брендов" выберите значение "Бренды с картинками и описаниями (wa-apps)".

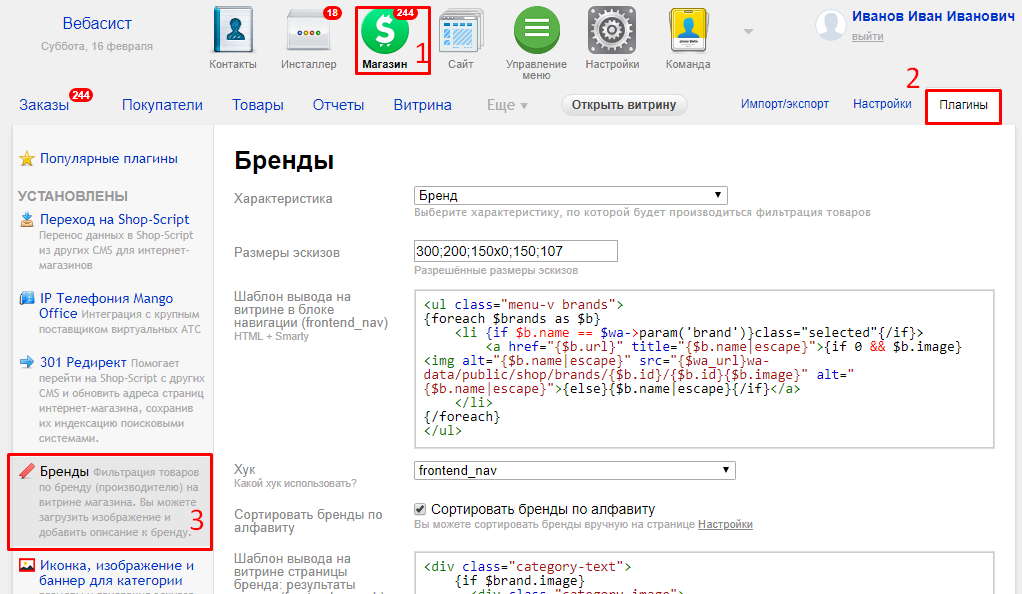
2. Зайдите в приложение Магазин → Плагины → Бренды.

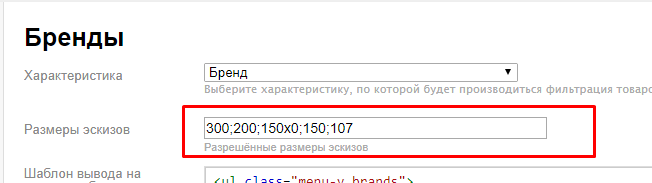
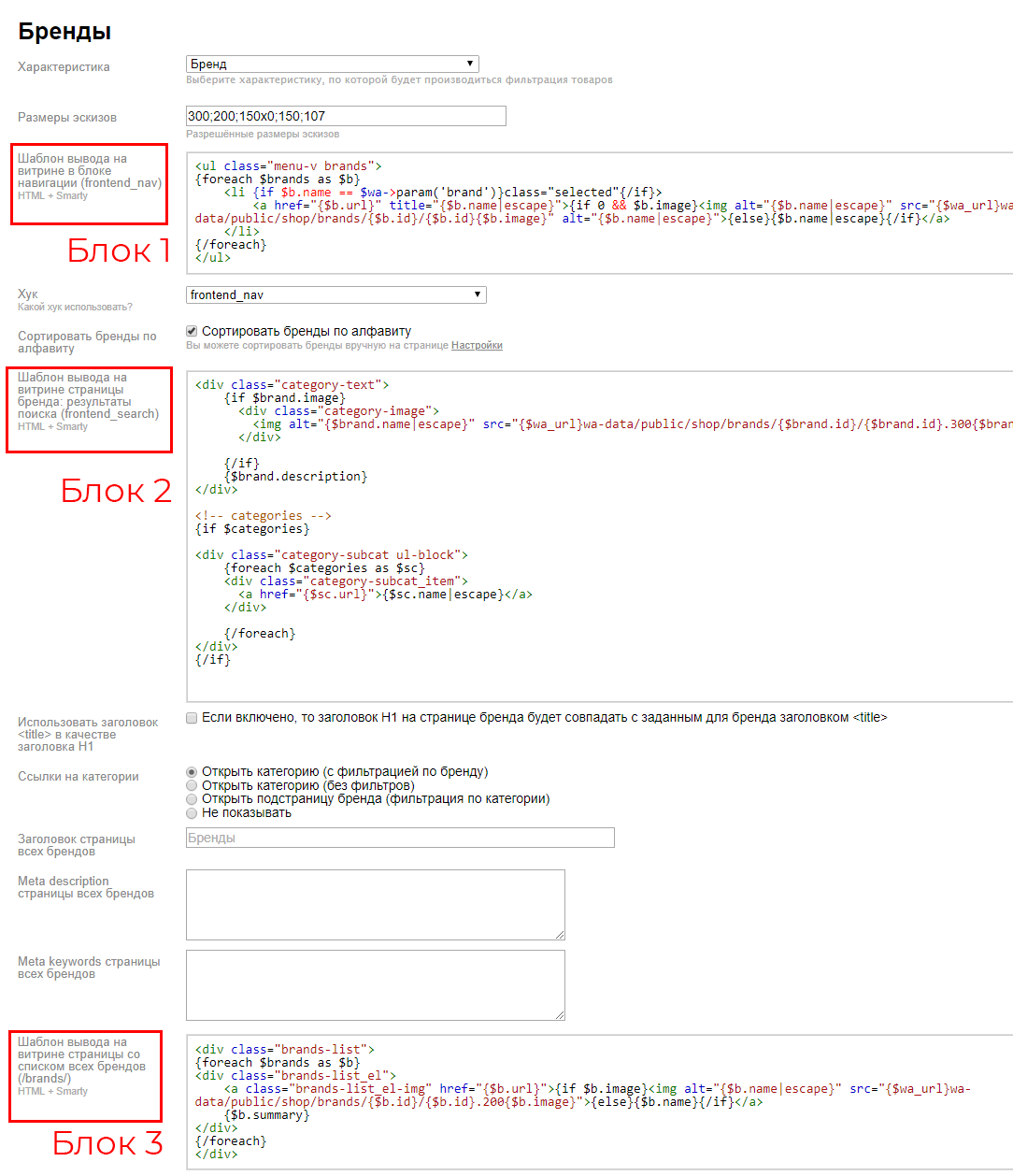
3. Заполните опции (html-блоки), которые выделены на скриншоте:

Блок №1 "Шаблон вывода на витрине в блоке навигации (frontend_nav)":
<ul class="menu-v brands">
{foreach $brands as $b}
<li {if $b.name == $wa->param('brand')}class="selected"{/if}>
<a href="{$b.url}" title="{$b.name|escape}">
{if 0 && $b.image}
<img alt="{$b.name|escape}" src="{$wa_url}wa-data/public/shop/brands/{$b.id}/{$b.id}{$b.image}" alt="{$b.name|escape}" title="{$b.name|escape}">
{else}
{$b.name|escape}
{/if}
</a>
</li>
{/foreach}
</ul>
Блок №2 "Шаблон вывода на витрине страницы бренда: результаты поиска (frontend_search)":
<div class="category-description">
{if $brand.image}
<div class="category-image category-image--logo">
<img alt="{$brand.name|escape}" src="{$wa_url}wa-data/public/shop/brands/{$brand.id}/{$brand.id}.300{$brand.image}">
</div>
{/if}
{$brand.description}
</div>
<!-- categories -->
{if $categories}
{$subcategoriesCount = count($categories)}
{$subcategoriesCountCols = 1}
{if $subcategoriesCount > 2}{$subcategoriesCountCols = 2}{/if}
{if $subcategoriesCount > 4}{$subcategoriesCountCols = 3}{/if}
<div class="subcategories-links cols-{$subcategoriesCountCols}">
{foreach $categories as $sc}
<div class="subcategories-links__item">
<a href="{$sc.url}">{$sc.name|escape}</a>
</div>
{/foreach}
</div>
{/if}
Блок №3 "Шаблон вывода на витрине страницы со списком всех брендов (/brands/)". Вариант с логотипами и описанием:
<div class="brands-list">
{foreach $brands as $b}
<div class="brands-list_el">
<a class="brands-list_el-img" href="{$b.url}">
{if $b.image}
<img alt="{$b.name|escape}" src="{$wa_url}wa-data/public/shop/brands/{$b.id}/{$b.id}.200{$b.image}">
{else}
{$b.name}
{/if}
</a>
{$b.summary}
</div>
{/foreach}
</div>
Блок №3 "Шаблон вывода на витрине страницы со списком всех брендов (/brands/)". Вариант без логотипов и описания:
<div class="brands-cols">
{foreach $brands as $b}
<div class="brands-cols__item">
<a class="brands-cols__title" href="{$b.url}">{$b.name|escape}</a>
</div>
{/foreach}
</div>
4. Для настройки "Размеры эскизов" установите значение: 300;200;150x0;150;107